转载自飞牛云NAS通过Cloudflare-Tunnels低成本实现内网穿透
本期主要介绍下(一个域名配合
Cloudflare-Tunnels)这种方式,具体是怎么实现的?
二、准备条件
2.1.注册好cloudflare
过程省略…
2.2.购买域名
过程省略…
2.3.将域名与cloudflare绑定
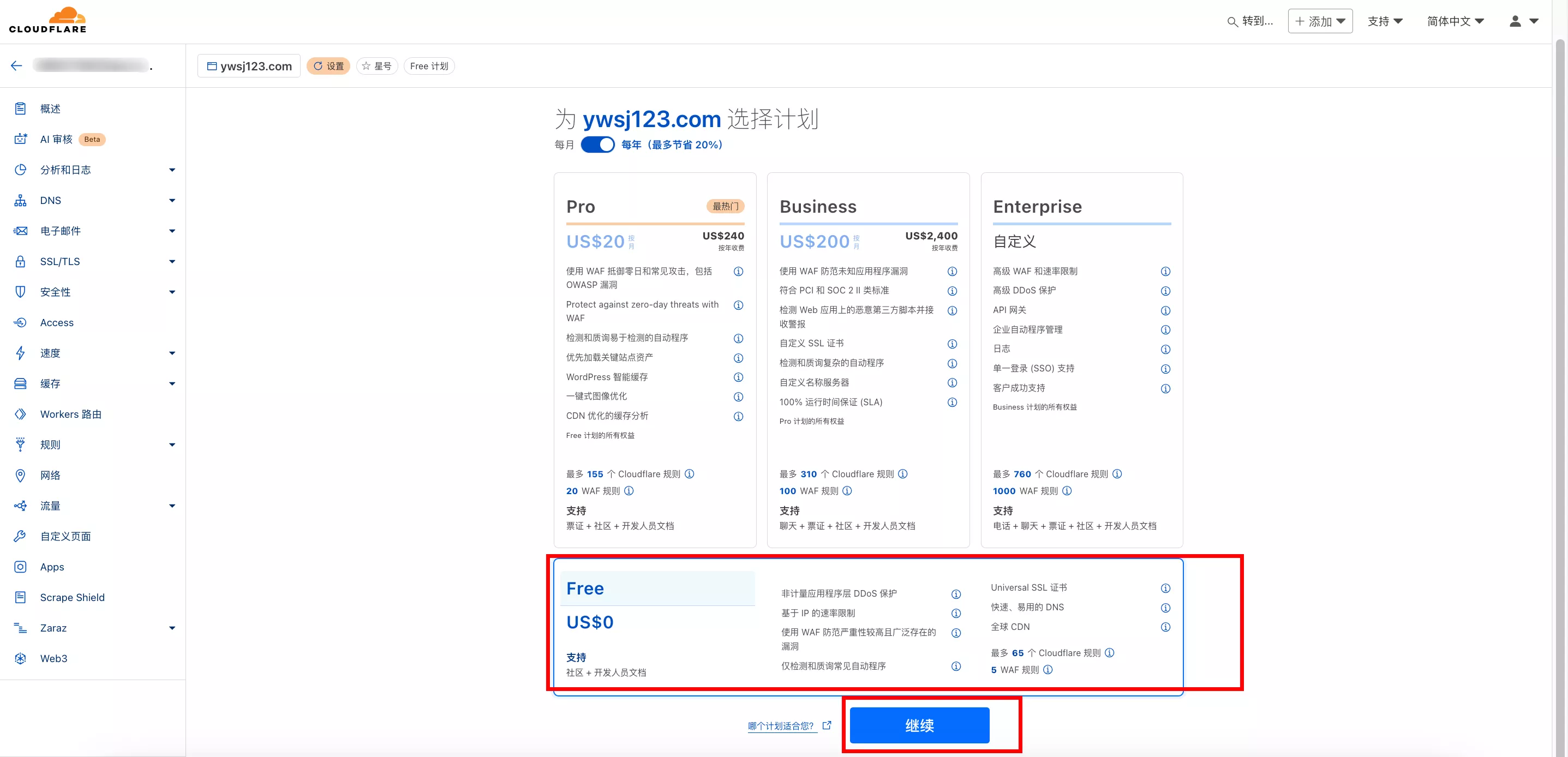
在cloudflare输入需要绑定的域名

然后选择免费(free)

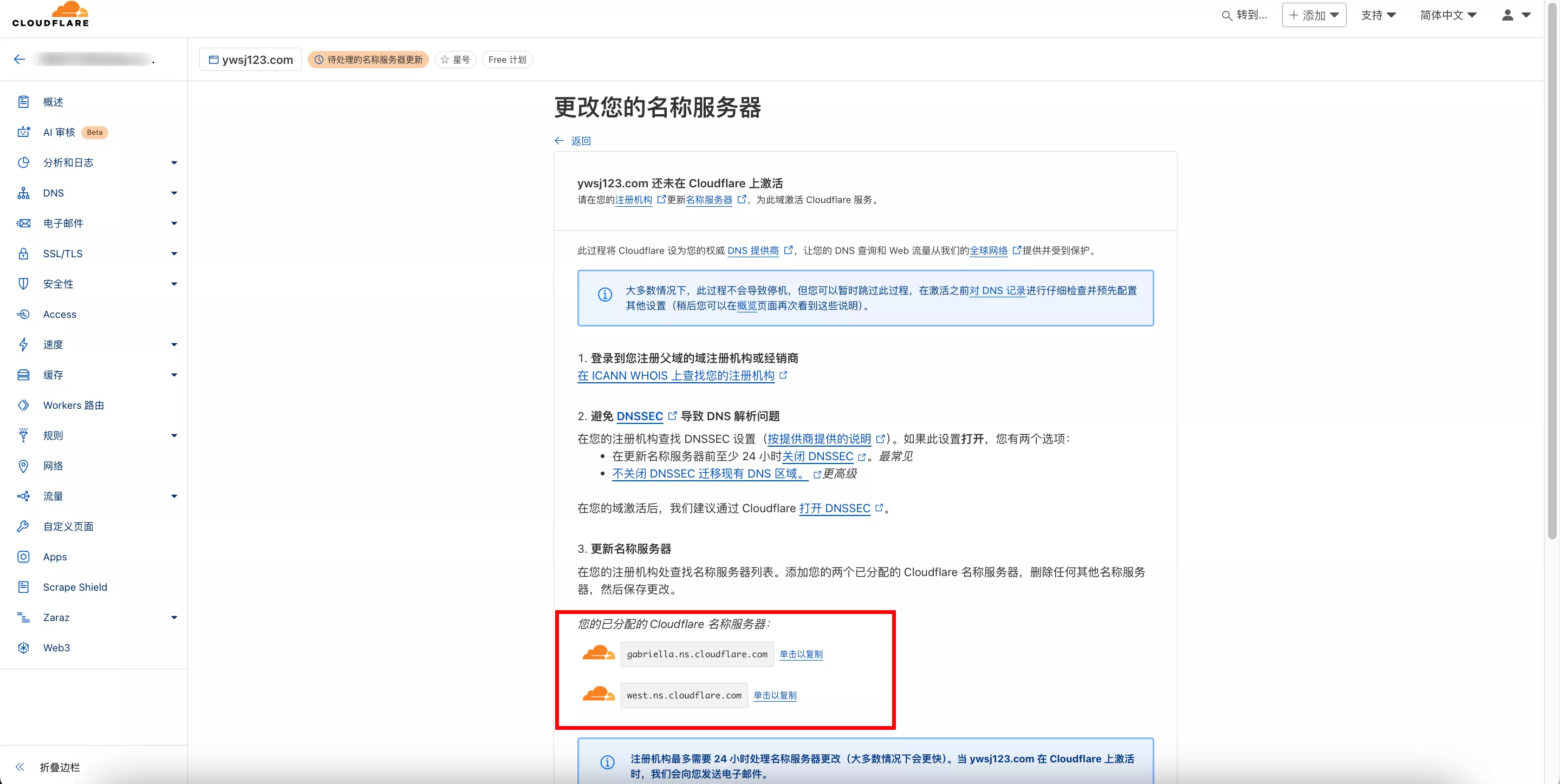
根据要求在域名后台更改你的名称服务器

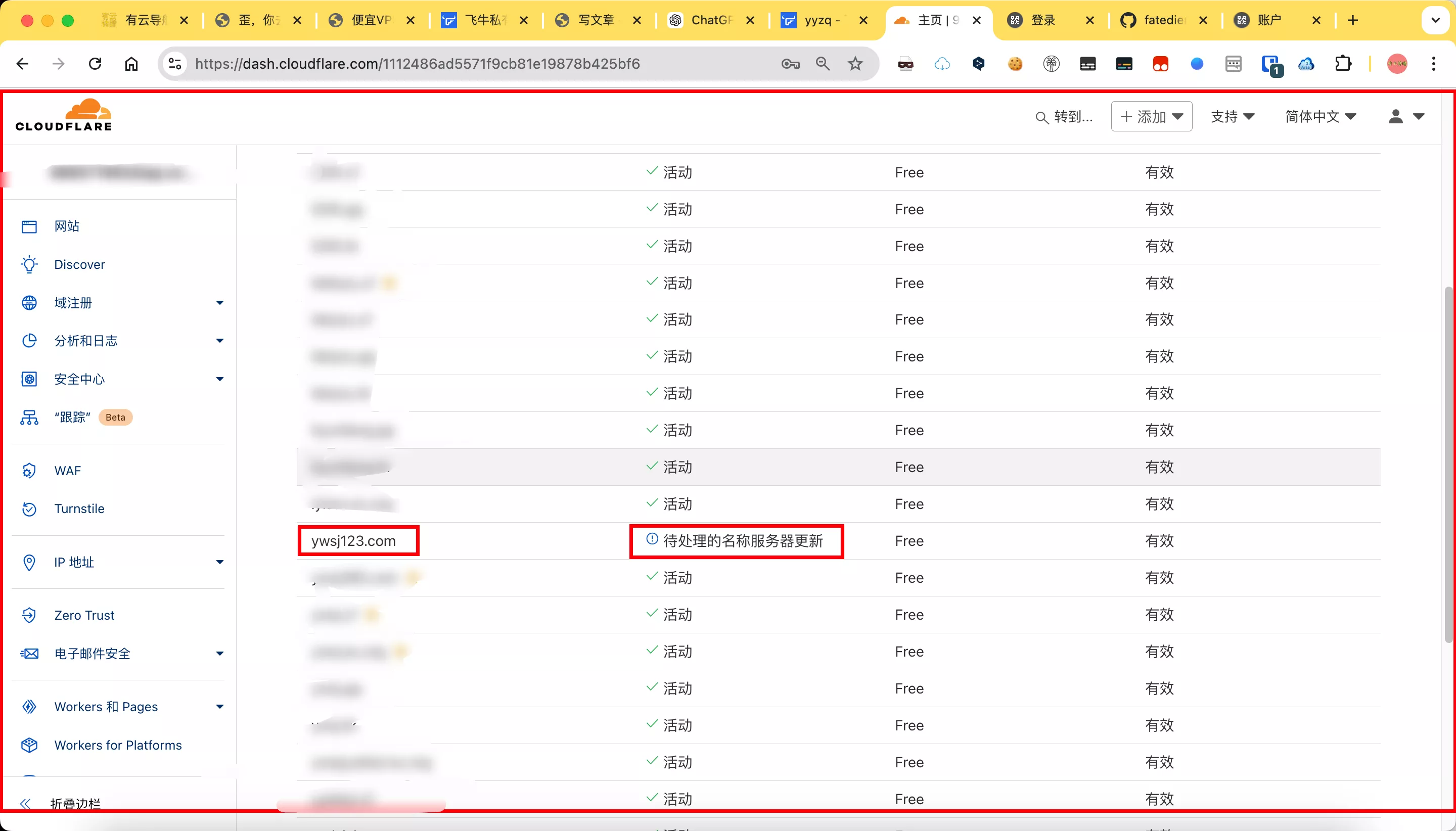
等待状态由(待处理的名称服务器更新)

变成(活动)即可

三、开始使用
以上条件都准备好以后我们就开始使用

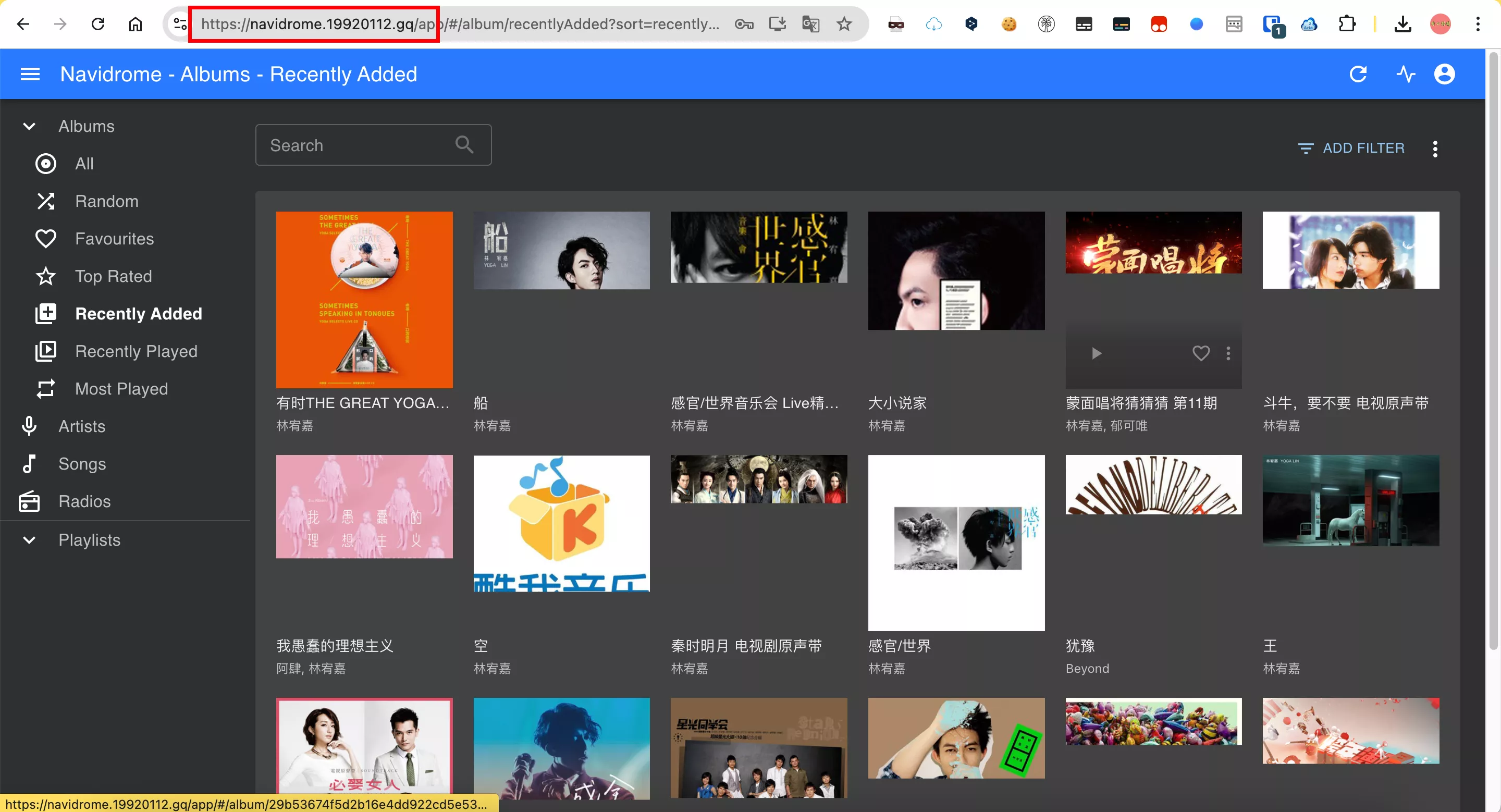
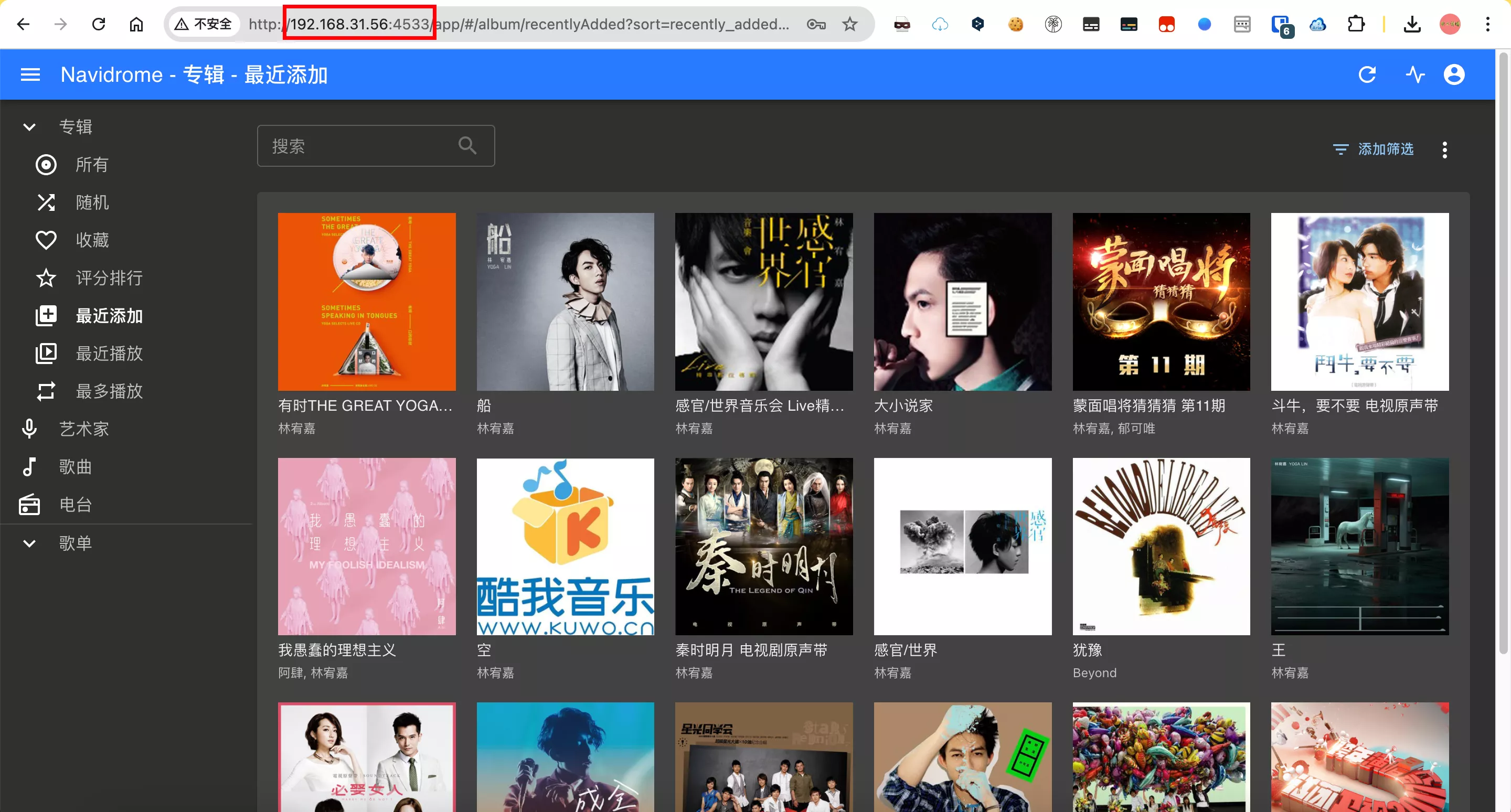
我们就以之前在飞牛云NAS搭建的navidrome为例进项演示
这个服务在飞牛云占用的端口是
192.168.31.56:4533
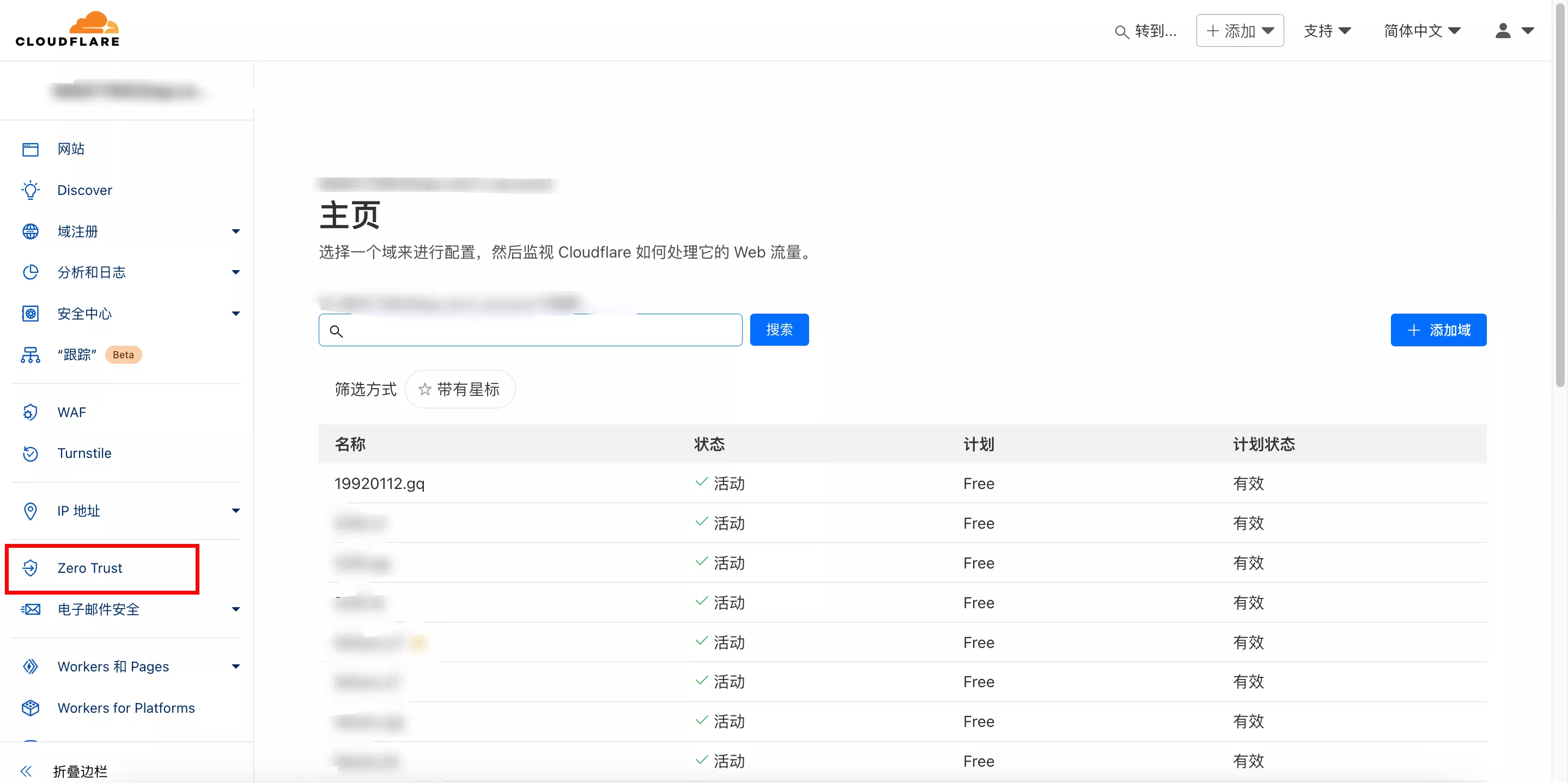
3.1首先在Cloudflare登录好账号并打开Zero Trust

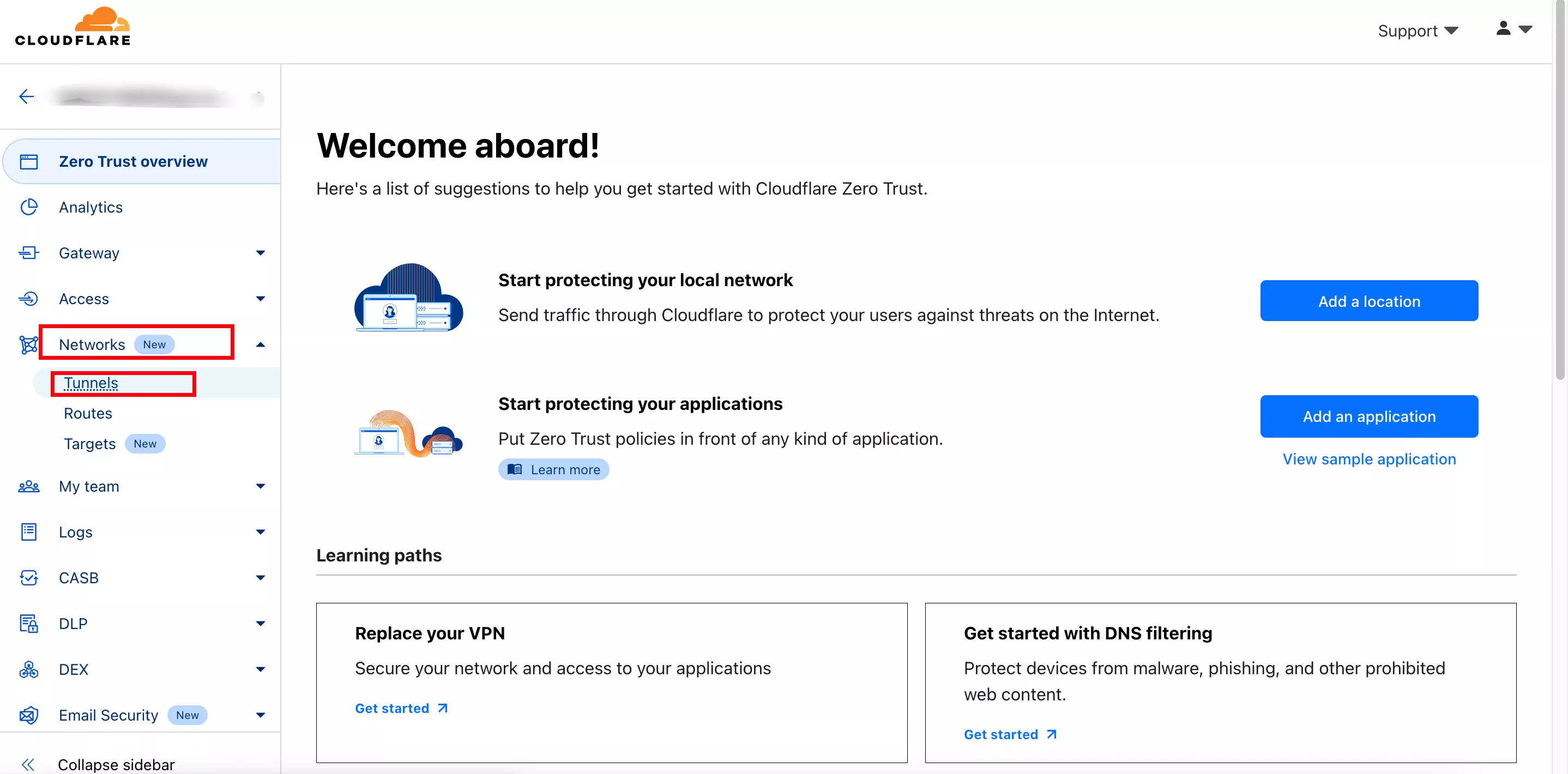
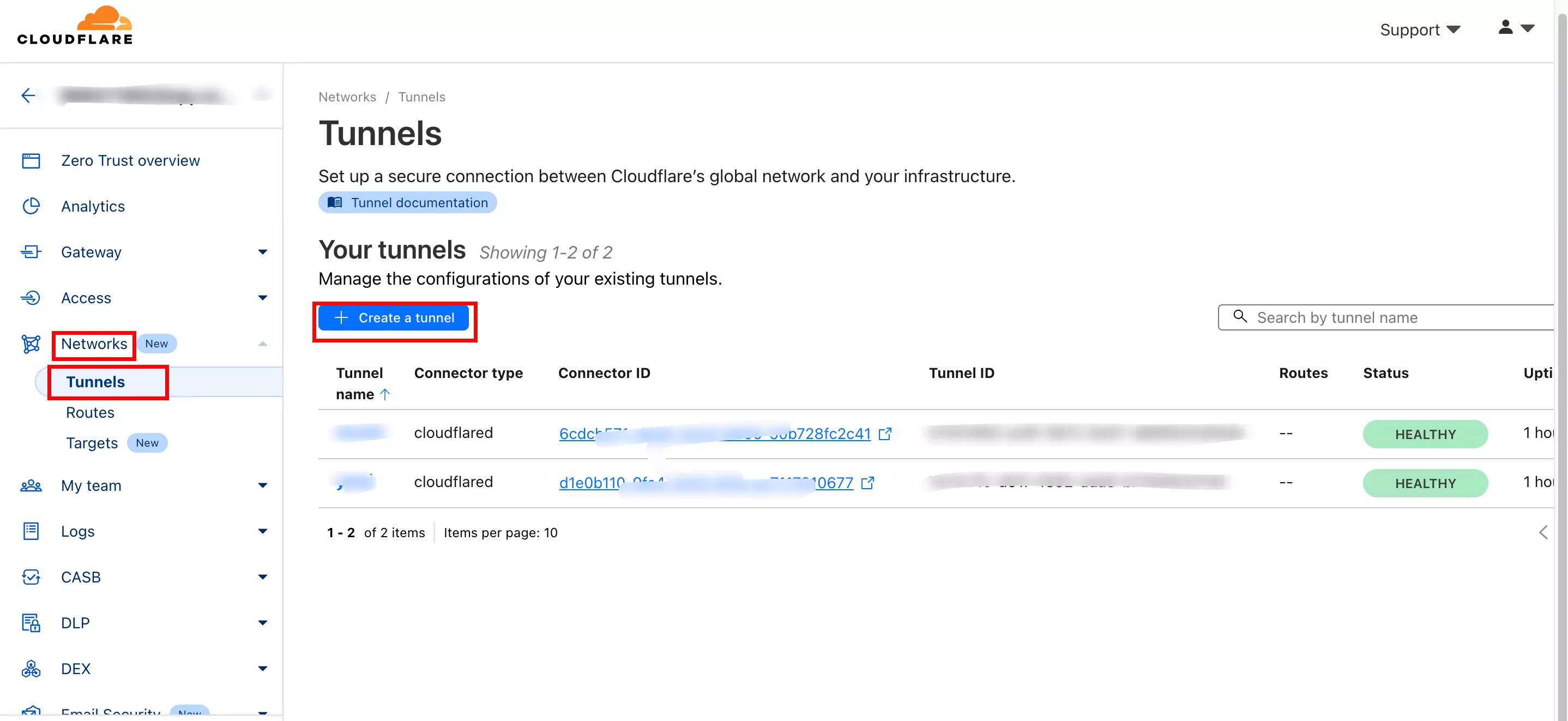
3.2依次打开Networks-Tunnels

3.3创建Create a tunnel

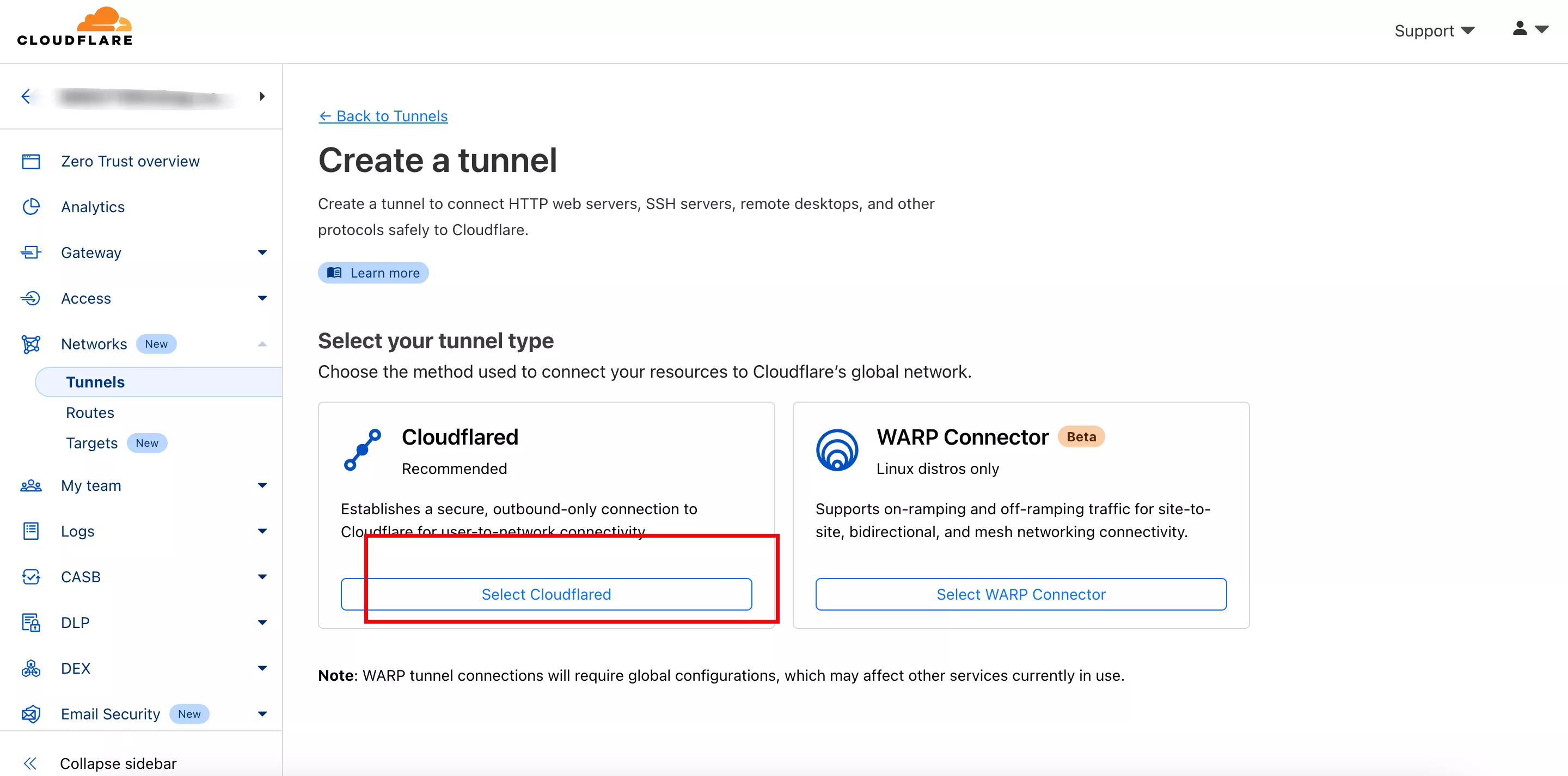
3.4选择Select Cloudflared

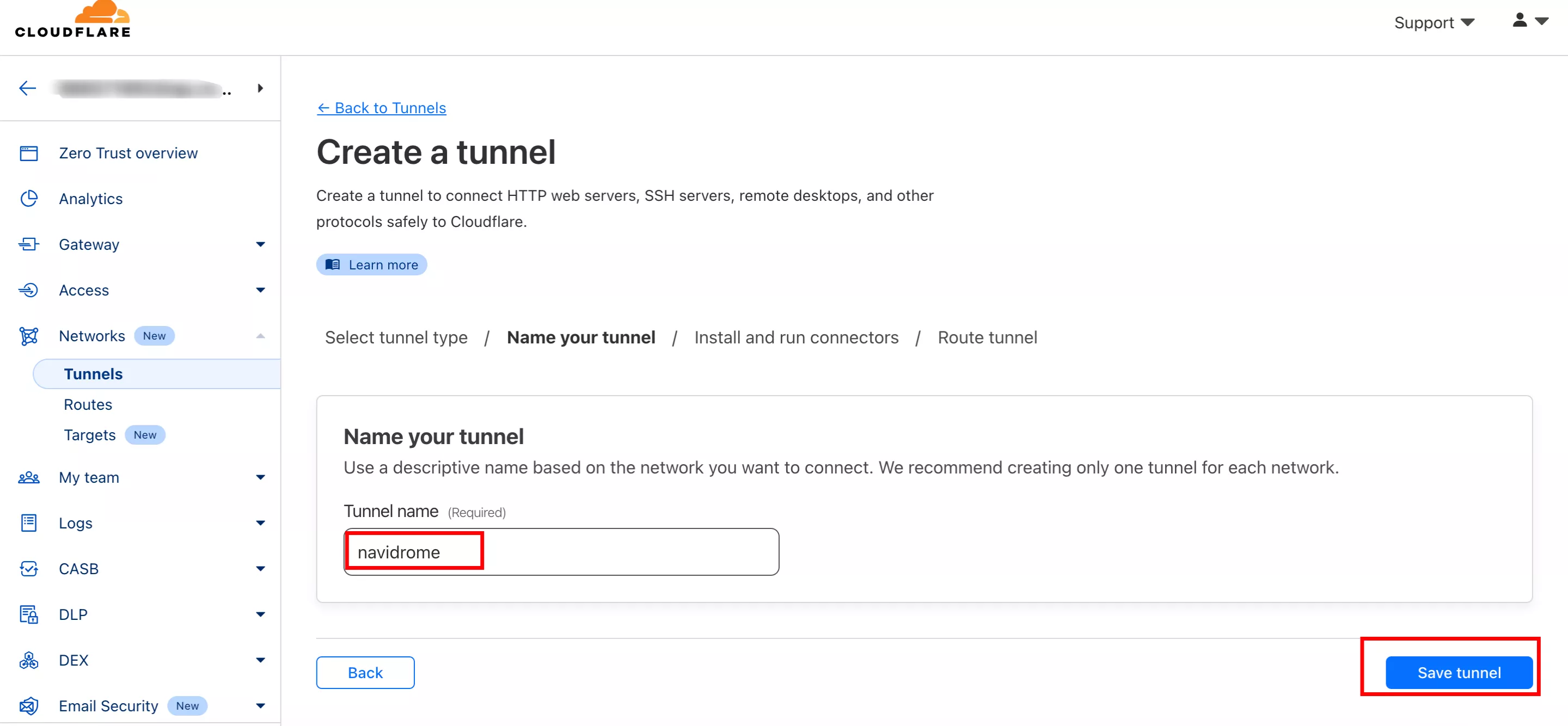
3.5命名navidrome-Save tunnel

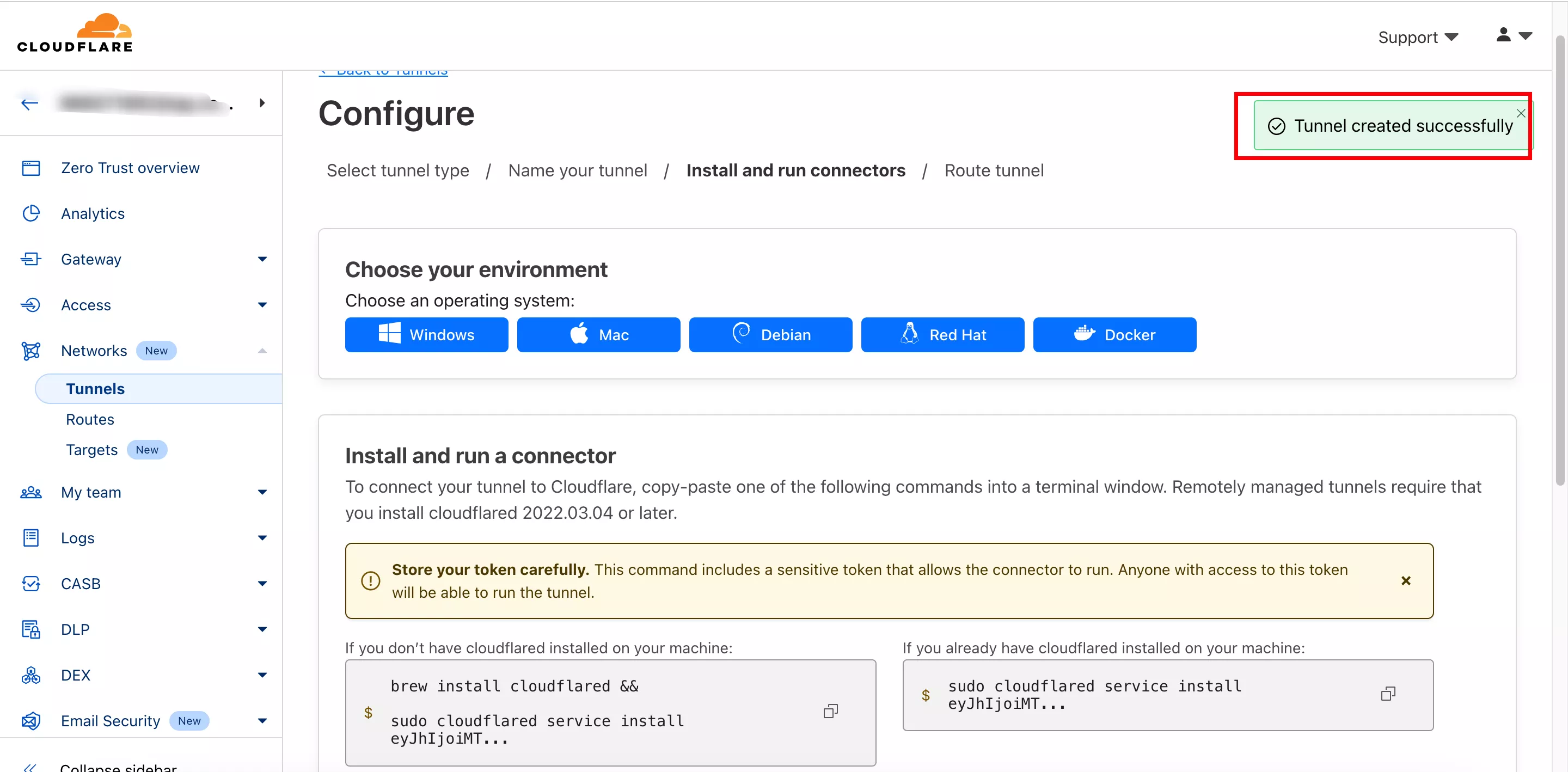
可以看到Tunnel created successfully

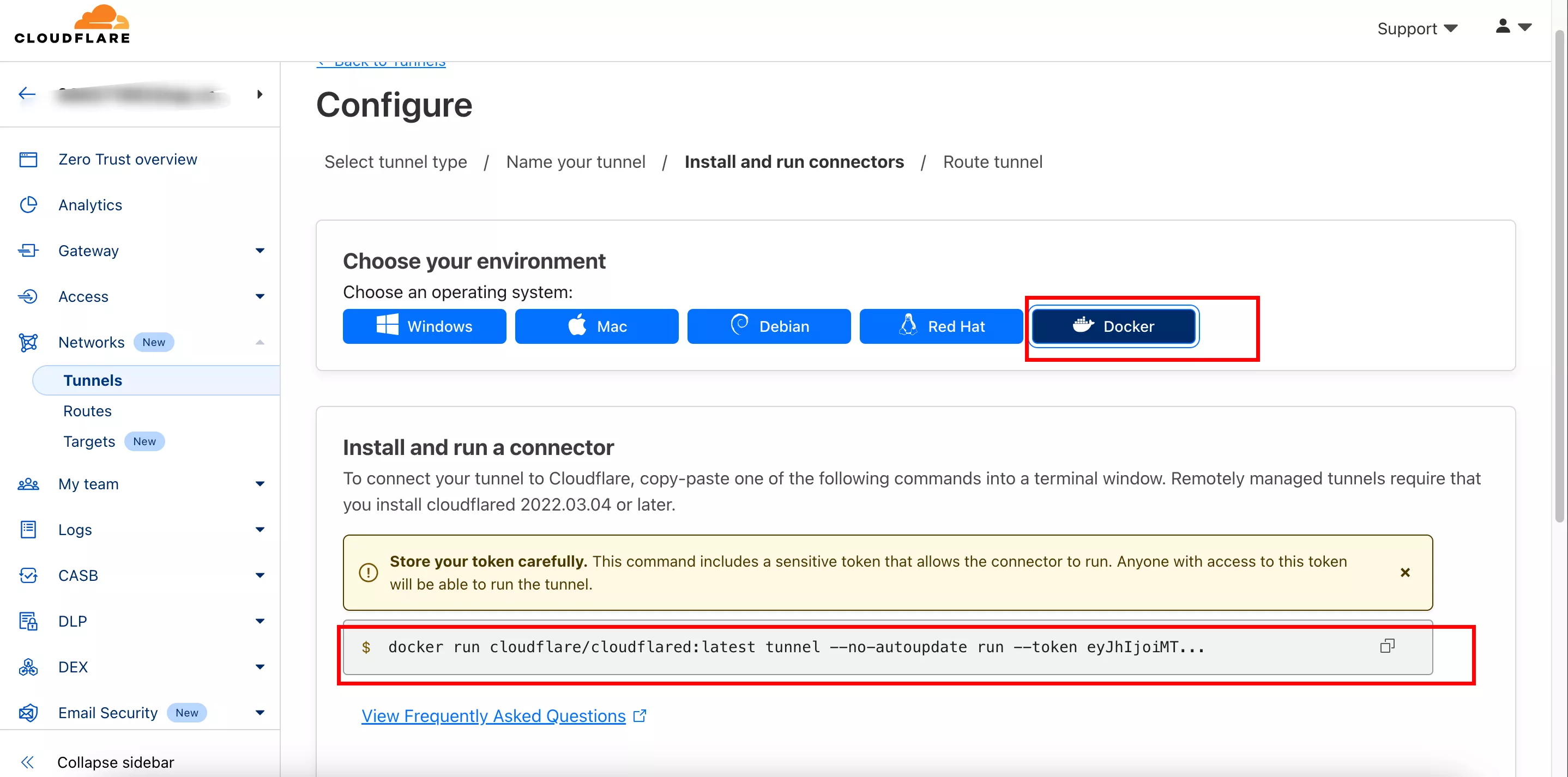
3.6选择docker-并复制命令

先把这段命令存起来
docker run cloudflare/cloudflared:latest tunnel --no-autoupdate run --token eyJh2IjoiMTExMjQ4NmFkNTU3MWY5Y2I4MWUxOTg3OGI0MjViZjYiLCJ0IjaoiZTgzNGFmNzktMWEyMC00MWMyLWI3OTMtOTA1ZDE5YjdkODBiIiwicyI6Ik5qSXlOMk5qTnpjdFpqTXpNQzAwTldNMExXSTVNRFF0WldGalpHVXhZekF6WkRJeiJ9
然后点击next
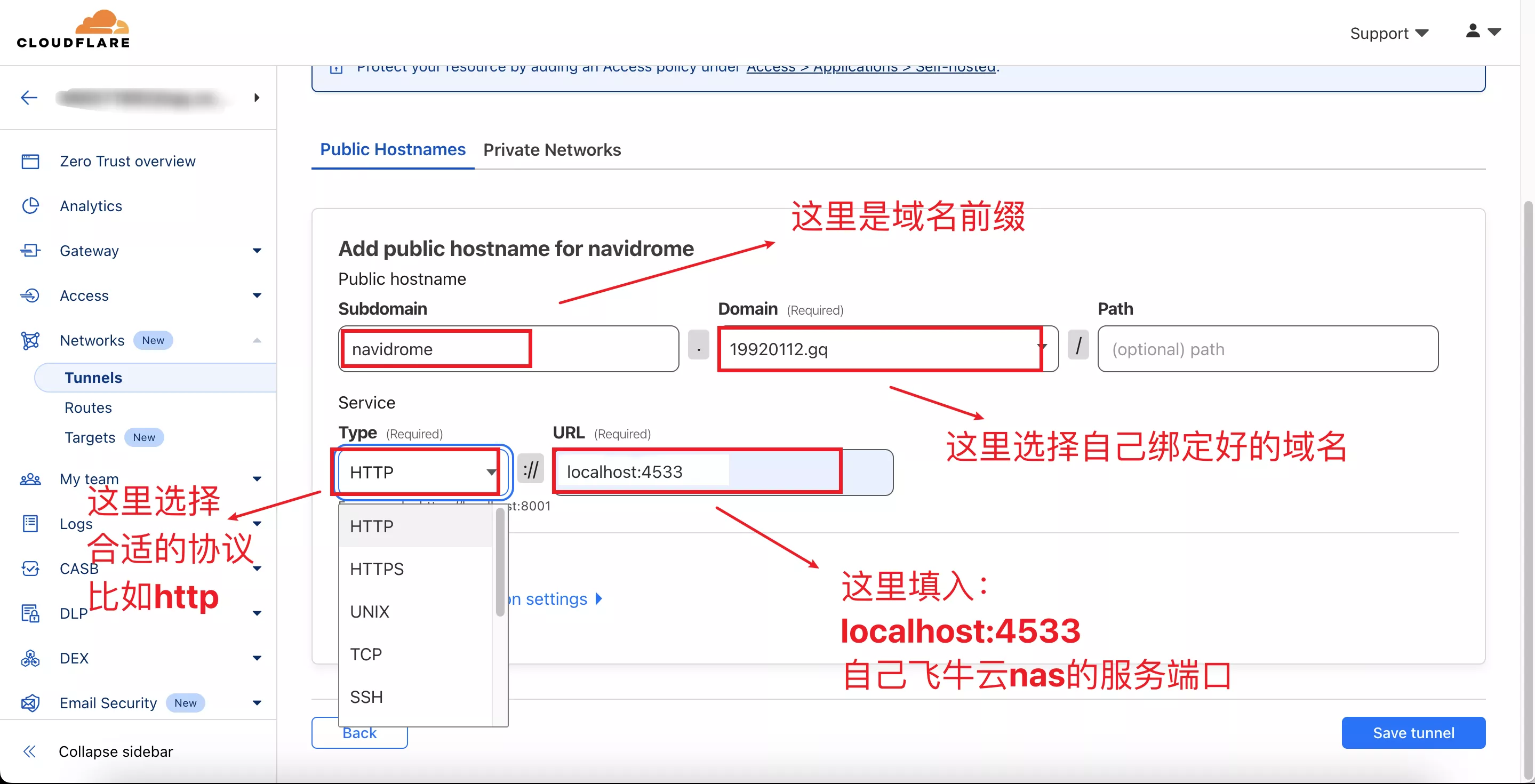
接下来重点来了-根据图示填入相应的内容-Save tunnel即可

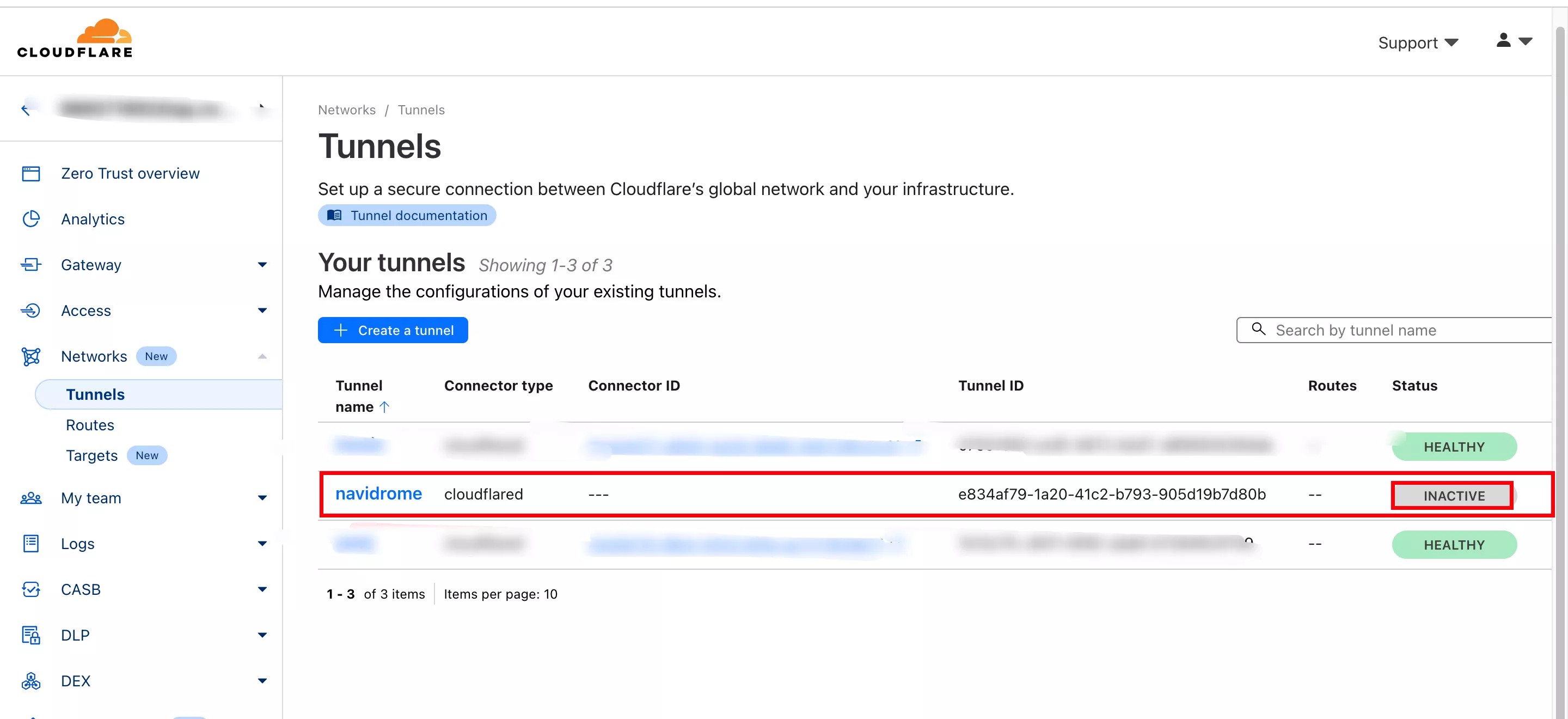
此时服务端设置完成了-状态是INACTIVE

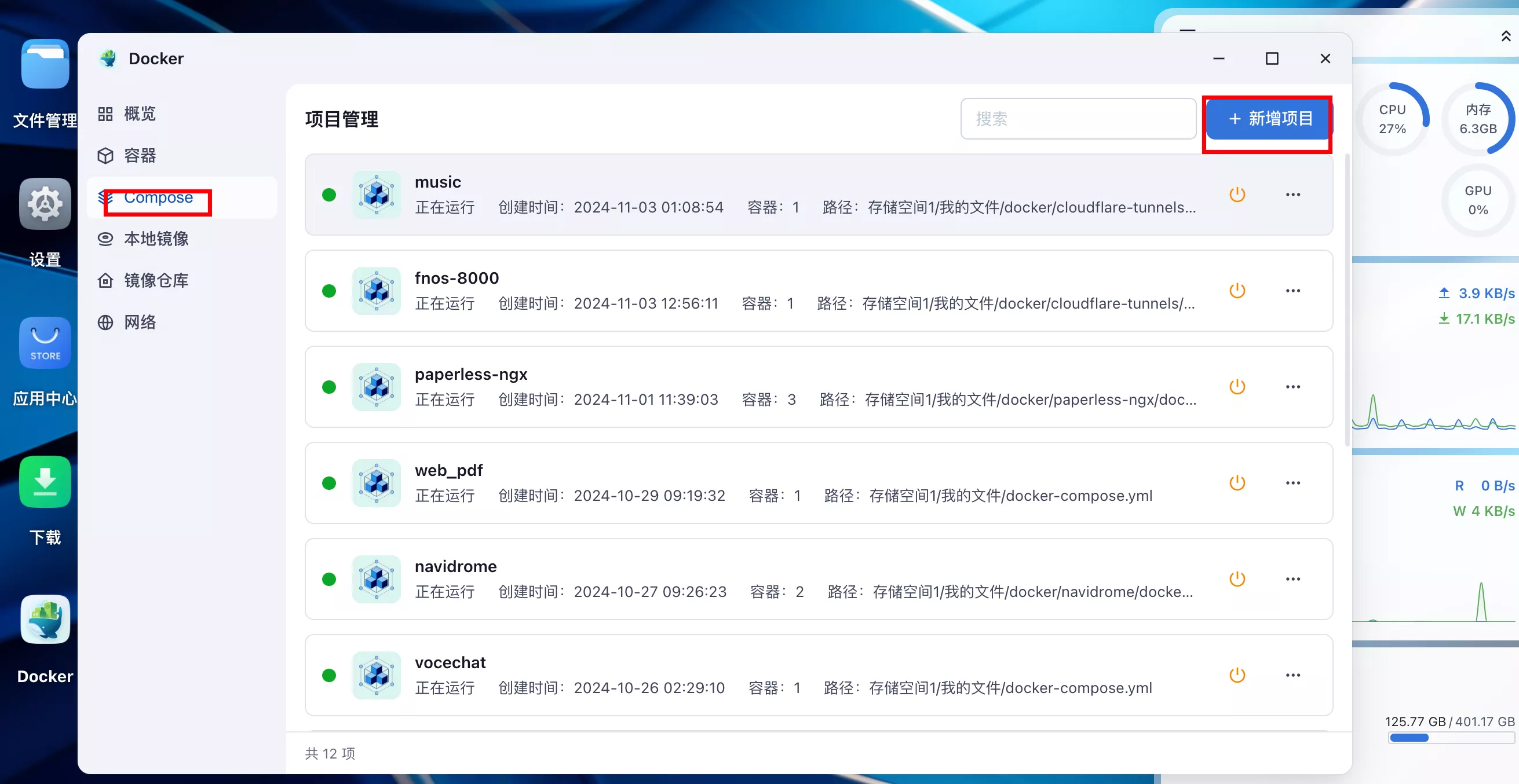
3.7打开飞牛云nas的docker-compose

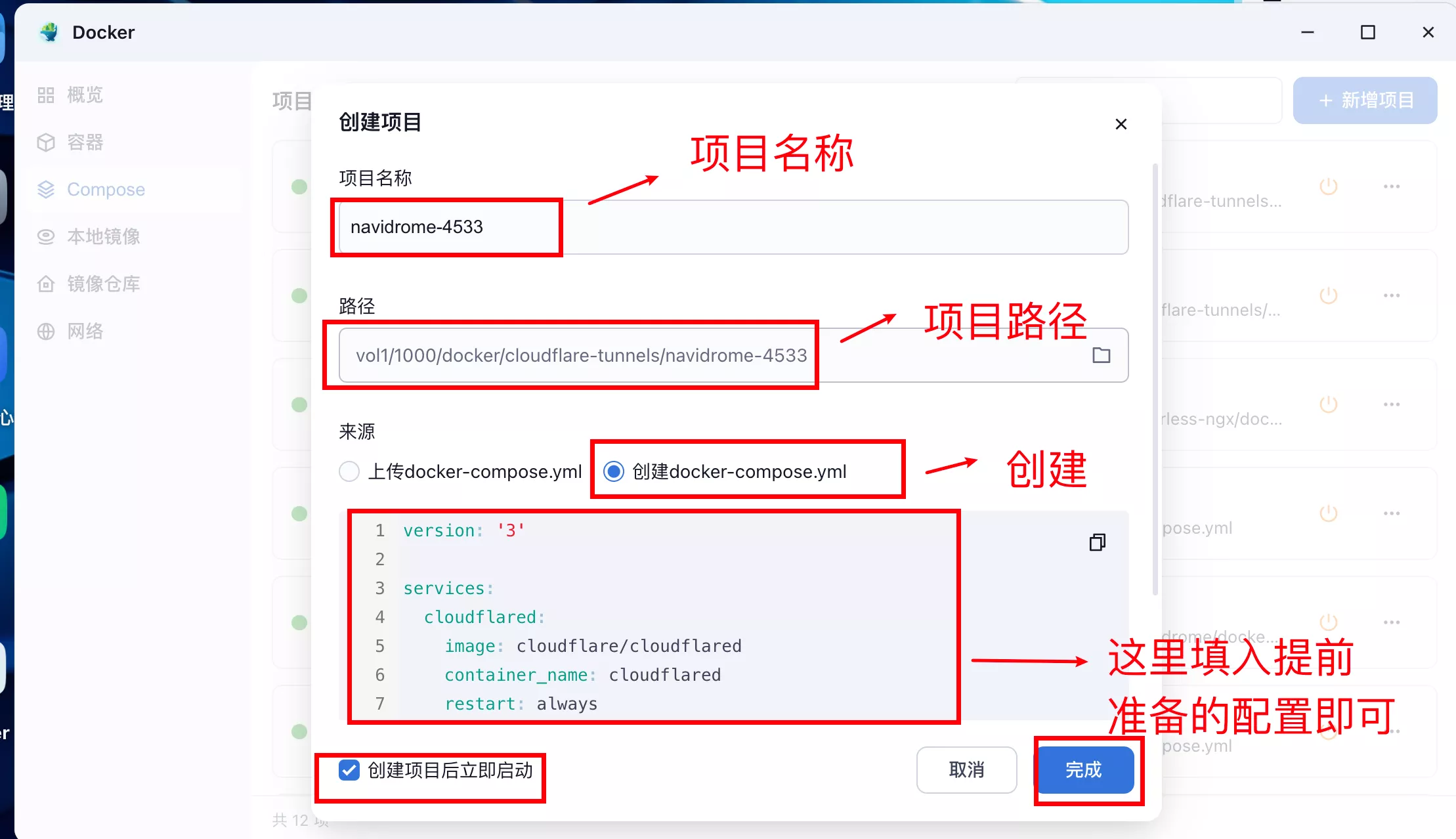
点击新建项目
我们先准备下配置文件内容-根据提示修改
version: '3'
services:
cloudflared:
image: cloudflare/cloudflared
container_name: cloudflared-navidrome #这里自定义容器名
restart: always
network_mode: host
command: tunnel --no-autoupdate run --token eyJhIjoiMTExMjQ4NmFkNTU3MWY5Y2I4MWUxOTg3OGI0MjViZjYiLCJ0IjoiMDc1NTE5NTAtZWM2Zi00ODcyLThjNjctZDg5MDgzNTI2ZGRlIiwicyI6Ik5XUmlaamM0WVdVdE1HTXlZUzAwTkRJMExXSTJaalV0WlRoaVltTmhPRFk0TVRJNCJ9 #这里填入自己的token即可
根据图示填入自己容器的信息,建议每次都规范命名下,避免后续新增容器出现端口冲突或者名称冲突的报错

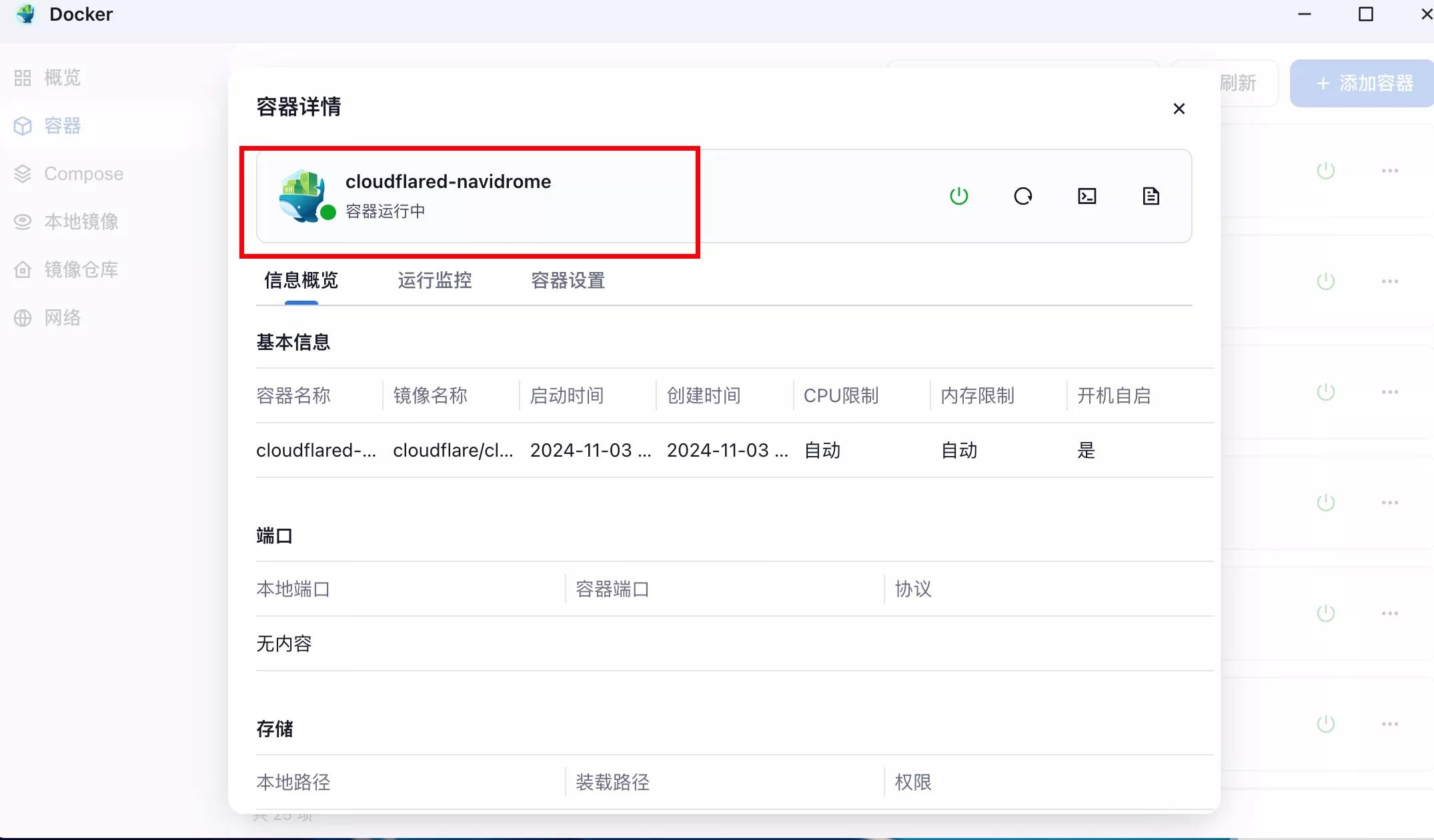
确保容器启动正常-即可

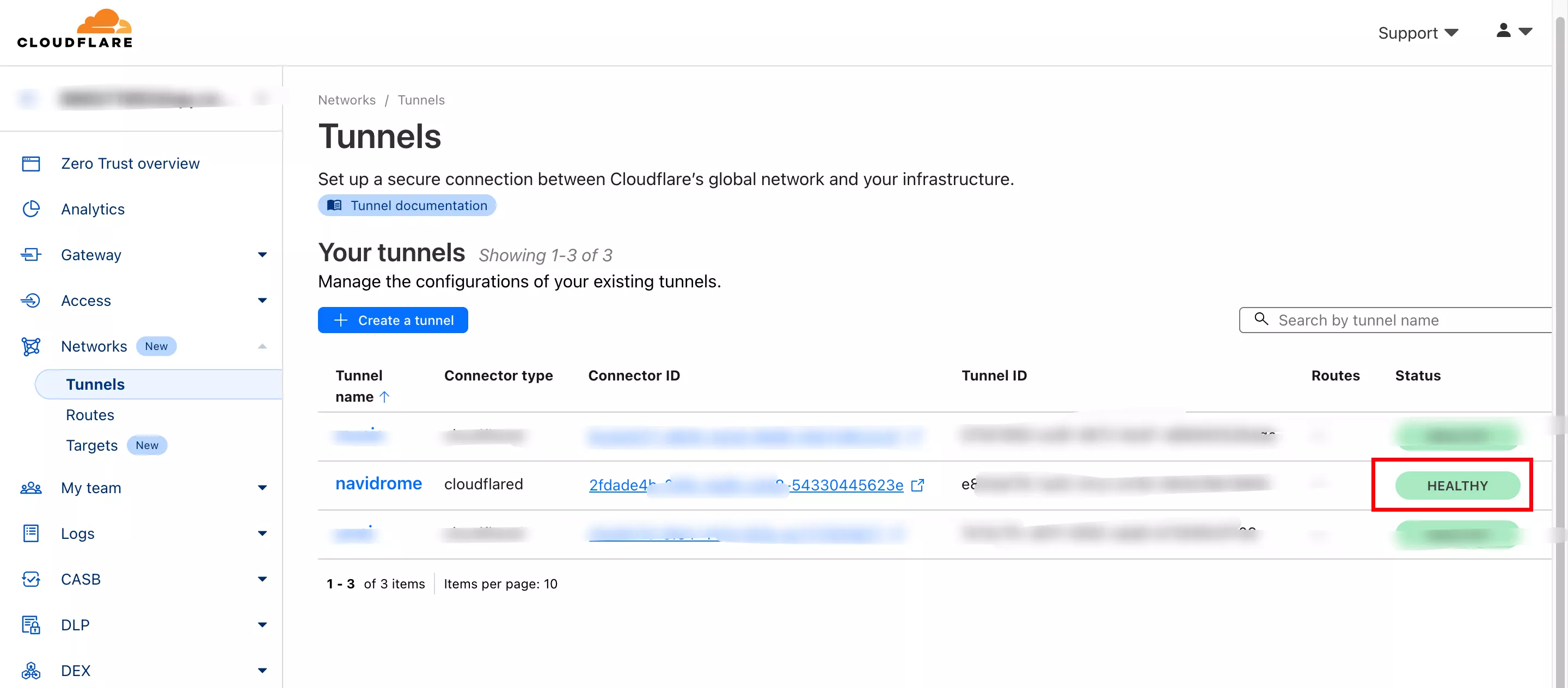
3.8我们再次返回cloudflare即可看到状态变成HEALTHY(健康)

3.9测试是否能正常访问
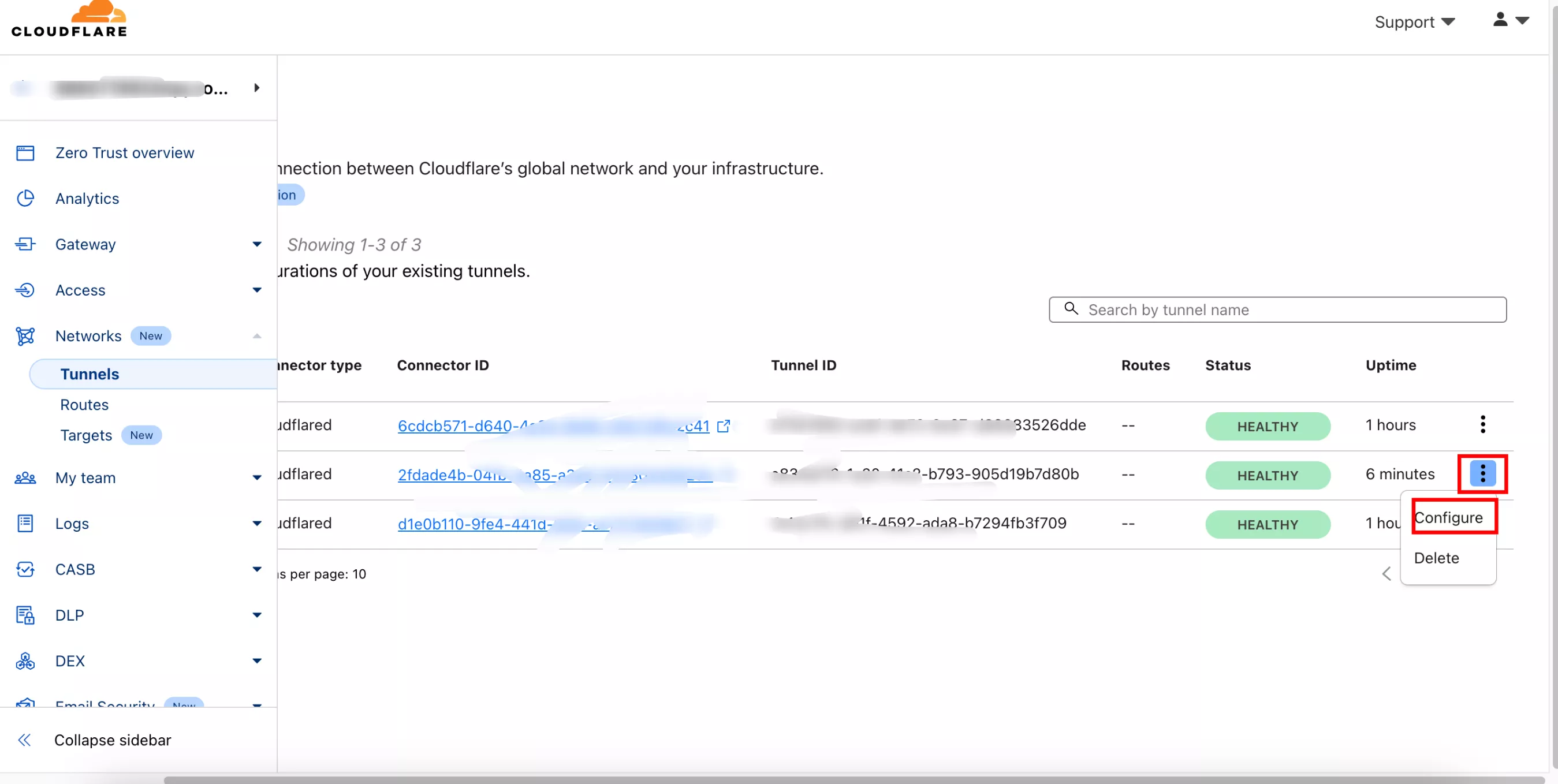
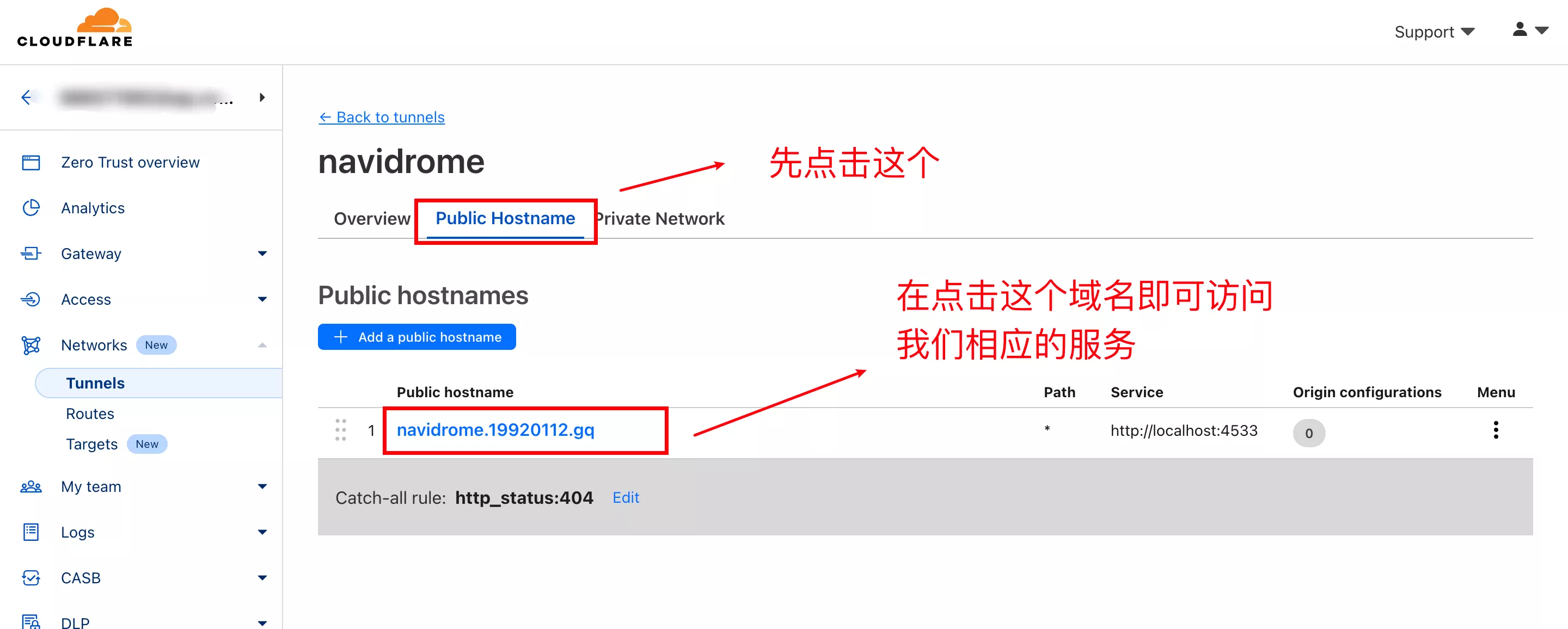
我们打开右边三个点-Configure

按照图示进行测试即可

可以看到正常访问了